- Blog
- The Easiest Way to Use Any Font You Wish

The Easiest Way to Use Any Font You Wish
CSS 3 is on the horizon, and we're all getting excited. Thanks to the latest browser updates, developers can begin working with time-saving new properties - such as @font-face. Unfortunately, the availability of these features is limited to a tiny fraction of our overall userbase. At least for the next year or so, we'll need to continue utilizing the Flash and Javascript alternatives when embedding fonts.
Luckily, a new contender, Cufón, has made the process unbelievably simple. What makes it different? Rather than Flash, it uses a mixture of canvas and VML to render the fonts. In just a few minutes, I'll demonstrate how to use any font you wish in your web applications. Excited?
Pros
- Lightning fast!
- 100 times more simple than siFR.
- Up and running in a few minutes.
- Not dependent upon a server-side language, like FLIR is.
Cons
- It's Javascript dependent. If disabled, the default fonts will be used.
- The text isn't selectable - never a good thing.
- You can't apply a hover state to converted elements.
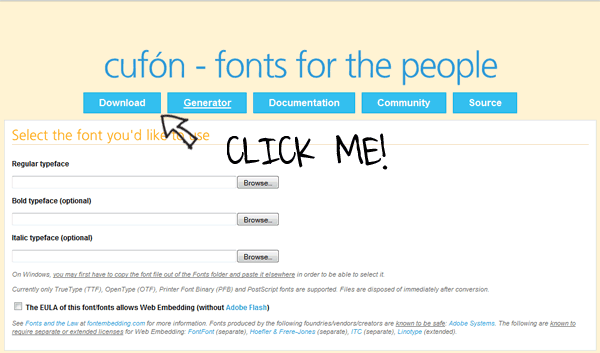
Step 1: Download Cufón

Visit Cufón's website and right-click on the "Download" button at the top. Choose "Save-As" and place it on your desktop.
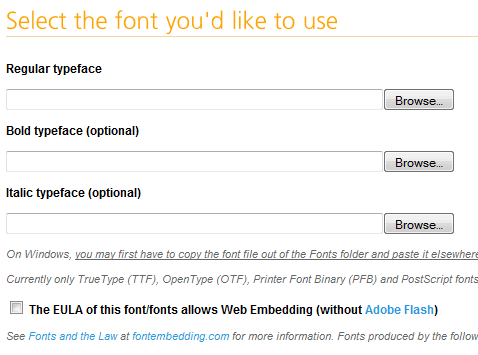
Step 2: Convert a Font

In order to function, we need to use the font converter utility on the website. Alternatively, you may download the source code and convert your fonts locally. For the purposes of demonstration, I've chosen to use an obnoxious font: "Jokerman". Note - Windows users: you may have to copy the font from your "FONT" folder to the desktop for this to work.
If desired, also upload the italic and bold files as well.

Step 2b
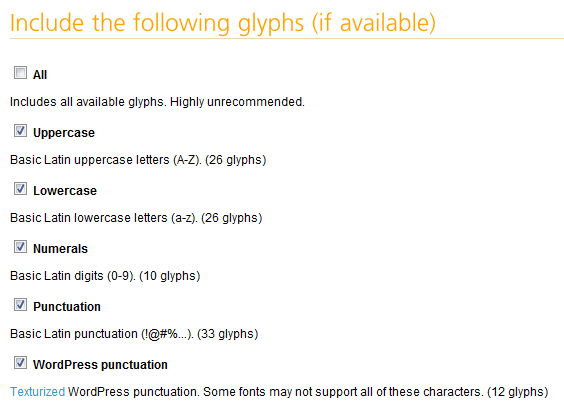
Next, you'll need to choose which glyphs should be included. Don't be so quick to simply "CHOOSE ALL". Doing so will cause the JS file size to increase dramatically. For example, we probably don't need all of the Latin glyphs; so make sure they are left unchecked. In my case, I've checked the ones you see below.

Step 2c
Cufón allows you to designate a specific url for your file, to increase security. It's extremely important that you ensure that you have the proper privileges to use a font. REFER HERE to review the terms. If advantageous, type in your site's url into this box.
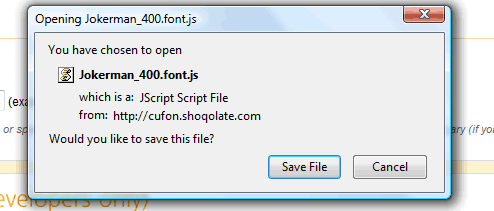
Since we're just getting started, you can leave the final two sections at their default values. Accept the terms, and click "Let's Do This". You'll then be presented with a download box asking you where to save the generated script. Once again, save it to your desktop for easy retrieval.

Step 3

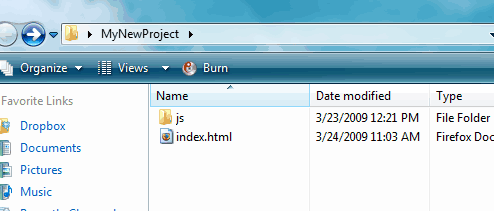
The next step is to prepare our project. Create a new folder on your desktop, add an index.html file, and drag your two Javascript files in.
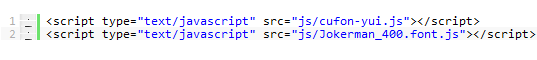
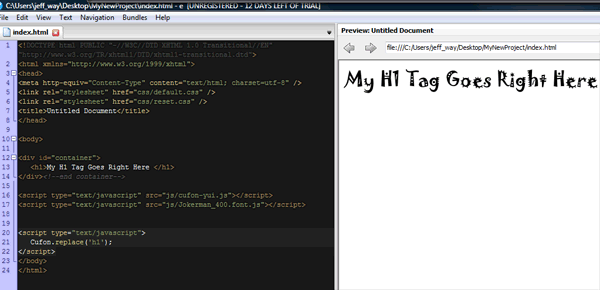
Open the index file in your favorite code editor, add the basic HTML tags, and then reference your two Javascript files just before the closing body tag (you're free to add them to the head section as well).

Calling the Script
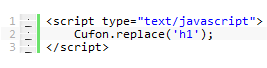
Now, we need to decide what text should be replaced. Since our document is still blank, feel free to litter it with random tags and text. Let's try to replace the default font in all the H1 tags with Jokerman.

When we call the "replace" method, we may append a string containing the tag name that we wish to replace - in our case, all H1 tags. Save the file, and view it in your browser.

Step 3b
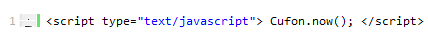
As always, IE needs a bit more to play nicely with the others. If you view this page in IE, you'll notice a slight flickr/delay before the font is rendered. To remedy, simply append:

Step 4
Let's imagine that you want to have more control over your selector. For instance, perhaps you don't want to change ALL the H1 tags, but merely the ones within the header of your document. Cufón doesn't have its own selector engine built in. This feature was omitted to keep the file size as small as possible. Though this might seem like a downfall at first, it's actually a great idea. Considering the ubiquity of Javascript frameworks lately, there is no need to double-up. We'll review two methods to target specific elements.
Method 1: Javascript
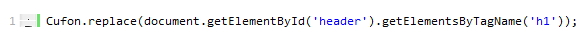
If you won't be using a JS framework in your project, we'll simply use:

The code above states, "Get the element which has an id of "header". Then, find all of the H1 tags within this element, and "replace" them with our new font.
Method 2: jQuery
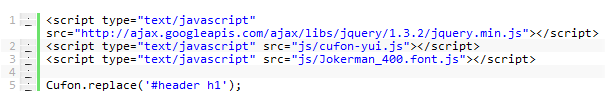
To piggyback off of jQuery's selector engine, we only need to import jQuery before Cufón.

It's as simple as that! Please note that you MUST import jQuery BEFORE your Cufón script in order for this method to work.
Complete
Believe it or not, you're finished! With just a few lines of simple code, you're free to use any font you wish! Just make sure you have permission and are compliant with type foundries’ licensing.
Source: net.tutsplus.com / go
Translation: ruseller.com / go
* All the materials presented on the site solely for acquaintance with nonprofit purposes.
Powered by SEOexpert.by.