- Blog
- Embedding fonts via @font-face

Embedding fonts via @font-face
The ability to embed any fonts you like into websites via @font-face is an additional stylistic trick that is intended to break the monotony of regular system fonts. It would certainly be too simple and sparse if everyone used only one font. In this article, we will talk about just that.
This brief introduction to @font-face will take you through the topic of integrating fonts with @font-face. If you want to use some special fonts, then this is where you will understand how to integrate them on your server. In this article, we will try to list all sorts of useful information that relates to this topic.
Web font formats
EOT, TTF, OTF, CFF, AFM, LWFN, FFIL, FON, PFM, PFB, WOFF, SVG, STD, PRO, XSF, to name but a few. It's probably easier to find your way out of the jungle than a font that suits you 100%. Let's take a look at the pros and cons of font integration.
TrueType
This format was created back in 1980 in Adobe's Type 1 competition for PostScript. This format, based on new technologies, replaced many others that were in use by this time. Microsoft started using the TrueType format and it soon became the default system font.
OpenType
Once upon a time, Microsoft and Adobe teamed up to create this format. Oddly enough, it's based on the TrueType format, but it has additional elements built into it, such as ligatures, contextual characters, and so on. However, many browsers still do not support this format. There are two different versions of the OpenType format based on different technologies. In more detail here:
OpenType with TrueType outlines (OpenType TT) and OpenType with PostScript outlines (OpenType PS)

Fonts based on the TrueType format are more suitable for the Web, and it will be generally cool if Microsoft solves all the problems associated with display. TrueType font structures and OpenType fonts are very similar and are supported in Safari 3.1 and above, Firefox 3.5 and Opera 10 (and newer versions).
EOT
Internet Explorer has supported the (EOT) format since 1990. Unlike the TrueType and OpenType formats, it provides the following features:
- EOT fonts are more compact than OpenType, which is a significant advantage for the Web.
- EOT fonts can only be used within a domain. This is a very convenient thing, because. helps to fight for licensed rights to fonts.
If you want to convert a TTF font to an EOT file, you can use the EOTFast (free) tool available only for Windows users.
WOFF
Unlike EOT, the WOFF format is recommended by the familiar W3C, which published the first version of WOFF in July 2010.
In fact, the WOFF format is a new crossing of the TrueType and OpenType formats, which in fact does not make it new.
WOFF uses an algorithm called zlib, which can significantly reduce the size of the file, by about 40%. Moreover, it is possible to add meta data such as a license, etc. to this font. However, such data cannot be validated by browsers.

This format is supported by Firefox starting from version 3.6 and Google Chrome starting from version 5.0. All other browsers currently make all the necessary changes to support this format.
SVG
SVG fonts contain symbols as standard SVG elements and attributes, and are presented as vector images. But oddly enough, this is one of the weaknesses of this format. While EOT, WOFF, PostScript, and OpenType can be compressed, this operation cannot be applied to SVG fonts.
SVG fonts are not a good alternative for Web fonts, and iOS 4.2 is the first version of Mobile Safari to support this format. However, this format is the only one you can use for iPhones and iPads that run iOS 4.2.
The Font Squirrel tool can be used to convert from one format to another.

@font-face Revolution
The CSS3 @font-face property provides many new features for Web designers.
When it comes to typography, the Web is way behind print. For example: in print, thicker fonts are often used to fit more characters on one line. The system font collections tend to contain "condensed fonts". In addition, different companies cannot use their own fonts on their sites. Instead, they have to replace them with standard fonts such as Arial, which are so boring that this is no longer possible.
@font-face Back in 1990
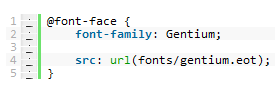
The idea of using any fonts on the web is not so new. Netscape 4 and Internet Explorer 4 supported @font-face as early as the early 1990s. This rule allows us to upload the font we need to the server and use it on the Web page as follows:

This technique literally blew up the entire community. Many people started using it, but in fact there were problems with the display. Instead of developing Web typography, developers began to use standard system fonts.

By now, no one will remember that @font-face support was removed from the CSS 2.1 specification. Standard fonts were used to the fullest in Web design. Many developers have started to create images from text or put beautiful headings in Flash in order to display text in a beautiful font.
Over time, many developers began to use vector elements, which are created using JavaScript. Typeface.js and Cufon provide this functionality. Each of these techniques is incompatible with SEO and scaling.
Second try
The launch of Safari 3.1 by Apple gave a fresh start to Web fonts. The @font-face rule has been slightly updated. This change was introduced due to the introduction of LCD monitors that have a high resolution.
On Mac OS X platforms, this functionality is enabled by default. For Windows users, it is available through ClearType, which is supported on Windows Vista and Windows 7, but not on Windows XP. In Microsoft Office 2007 and 2010, Internet Explorer 7+ and Windows Live Messenger, ClearType is enabled by default regardless of the operating system.

We use fonts like this:

Problems encountered
It turned out that not everything is so simple at first glance. There has been a lot of debate in the Internet community about licenses and copyrights. Because of this, the number of people using this feature has dropped dramatically.
Using @font face Kit Generator
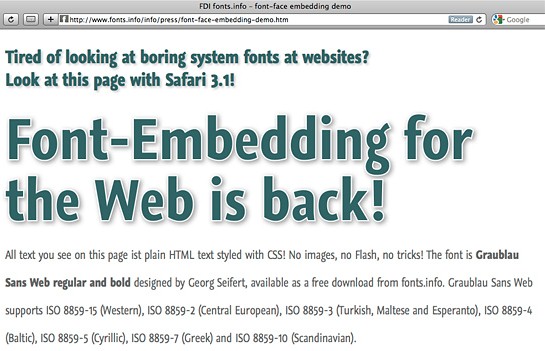
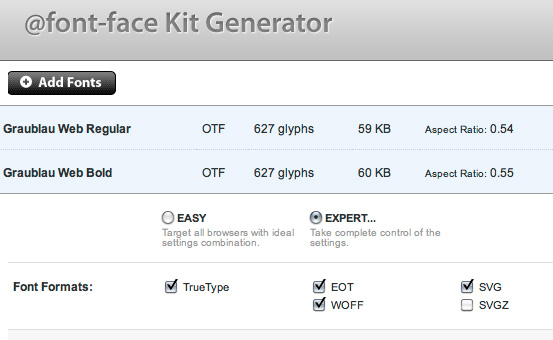
For practical testing, you can download the package from Graublau Sans Web. This font package contains PostScript-based OpenType fonts that are supported in Safari 3.1+, Firefox 3.5+, and Opera 10+. To achieve the same functionality in Internet Explorer and fix any display issues, you can use the @font-face Kit Generator. Click on the "Add Fonts" button and upload the font you want to use. Then select the "Expert" item to check the necessary options, which we will talk about in more detail:
Font formats
The problem is that you need to enable EOT support for @font-face to work in Internet Explorer IE4 - IE8 (in IE9 RC, WOFF is already supported). You will only need SVG fonts for Mobile Safari, which is on iPhone and iPad iOS 4.2. Chrome and Opera are familiar with this format. As an alternative to SVG, you can use the compressed version of SVGZ, which takes up much less space. However, it's not supported on the iPhone, so you'll have to work with SVG anyway.
Creating a TrueType format will enable support in Safari (since version 3.1), Firefox (3.5) and Opera (10). In the future, WOFF is threatening to become the standard format for Web fonts.

Rendering and other options
- Add Hinting: this option is intended to improve the display on Windows. You can turn it off if the fonts are already optimized.
- WebOnly adds specific modifications that allow browsers to use these fonts, but prevent the fonts from being installed on the operating system. Selecting this option prevents copyright infringement.
- Keep OT Features: OpenType fonts can store a number of features. However, these functions are almost not supported by modern browsers.
- Remove Kerning: this is another way to reduce the file size. In the event that you will use this font inside the body tag, I highly recommend choosing this option.
- Simplify Outlines: this option reduces the display quality of font elements.
- Build Cufon File is not the traditional part of @font-face injection.
Additional settings
Additional settings are designed to remove all unnecessary characters. Whether you like it or not, it all depends on the font you have chosen. Some fonts may contain thousands of different characters that will never be used.
The Basic Subsetting option is the default for Eastern Europeans who use MacRoman-based fonts. Custom Subsetting allows the user to define which characters he will use in the file. If the No Subsetting option is disabled, then the font will simply be converted as it is.
CSS formats
You can choose from three different versions:
Fontspring syntax is probably the easiest option. It can pass a WOFF file to IE9 and an EOT file to an earlier version of IE. It will also work on mobile browsers and platforms such as iOS and Android.
CSS Options
To manipulate fonts, you can also use the following CSS properties: font-weight and font-style.
This option will work if the font contains all styles, such as regular, italic, bold, and bold italic.
Last but not least is the Base64 Encode option, which allows the font to be base64 encoded. As a result, the font will not appear as a file in the user's cache.
Code Example
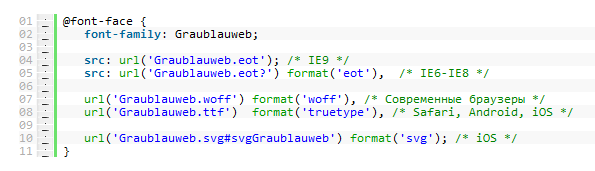
This code is an example of using CSS to embed @font-face:

The first lines are for IE9 and IE7 & IE8 browsers. But further, EOT for Internet Explorer is accompanied by a question mark. This is a special trick used to confuse IE so that it doesn't take the following text seriously.
If you've noticed, some connections use the src entry to specify the path to a file. The SVG specification provides a special hash tag for the identification number. This is required for SVG files that may contain multiple fonts. However, the @font-face generator can take care of these numbers and automatically insert them into the CSS code.
Reduce page load time with a large number of fonts
By using the above options, you can reduce the font size to 30-60 KB. Using a large number of fonts on a page can result in longer loading times, especially for mobile devices.
Workaround in Firefox
Most browsers do not display page text until the fonts are fully imported. However, Firefox renders the background in a regular font, then renders it again after the font has fully loaded. Often this technique leads to an undesirable slide effect. Web designers can control this process thanks to the Google Webfont Loader.
Embedding fonts from your server
You don't need to be licensed to use a particular font in your design. You can use already licensed fonts from your applications and push them to your Web server.

This font - yes, this - no
Before you start bulk converting regular fonts to web fonts, try to determine if you can do it according to the license agreement. In general, a commercial license does not allow fonts from different programs to be used elsewhere. So you won't be able to use the @font-face rule.
At the same time, there are a huge number of fonts and services specifically for the Web. You can also license your own fonts from MyFonts.com.
Until the WOFF format becomes the official standard, you can use these techniques and services like many other developers.
Embedding free fonts
Luckily, you can find a whole bunch of free fonts online that you can use for your websites. A list of fonts that you can safely embed can be found at webfonts.info.
Another huge collection is on the Font Squirrel resource. Here you can download a whole set of fonts that will later need to be converted thanks to the @font-face Kit Generator.
Before downloading a font, make sure that the font can be converted for the web!

Tips & Tricks
The very idea of using different fonts on web pages has been booming over the past two years. One can only dream of such a pace of development. However, developers still have to deal with a lot of cross-browser display issues. All of these problems will be solved when the Web Open Font Format (WOFF) is accepted as a standard by the developer community.

Another hurdle that was mentioned earlier is the prevalence of the Windows operating system where subpixel rendering is disabled (either by default in Windows XP or by user preference). Compared to system fonts, most web fonts render at low quality due to the lack of sub-pixel rendering. Of course, over time, this problem will be solved, as users will replace old hardware and operating systems. At the same time, Internet Explorer 9 works with the DirectWrite text processor, which provides significantly improved processing.
The use of web fonts in your design requires careful testing, as the result can be exactly the opposite on different browsers and platforms. If the screen has a low resolution, and there is no support for sub-pixel rendering, then the display will be distorted or will be completely absent. The easiest way to solve this problem is for everyone to change their hardware and operating systems! But it won't) Of course, you can use JavaScript to find out about subpixel rendering support.
Отображение текста
Even if some web layouts approach print layouts in complexity (due to the rich nested font sets), there's an even bigger problem: browsers don't hyphenate automatically. Especially in languages where there are many long words (for example, German), which has a bad effect on the readability of the text.
But this can be fixed with JavaScript client-side hyphenation, which was developed by phpHyphenator. But with this tool, there may be integration problems in the browser, but in the future, I think this will be resolved.
Фишки OpenType
There is also the flip side of the coin. The fact is that programs such as InDesign and QuarkXPress 7+ do not support OpenType typographic standards.

The features and options of OpenType allow the format to evolve so that it can have more features. If the application supports these chips, then some characters can be automatically replaced.

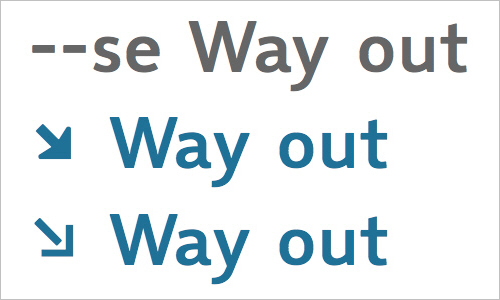
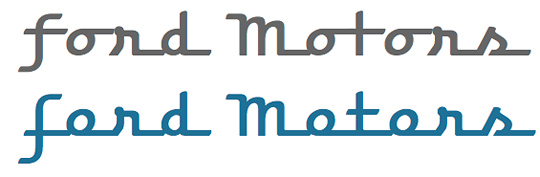
Some fonts can only be used with OpenType support. Comprehensive OpenType may contain glyphs and other elements. With the help of the OpenType function, the base version will be replaced by a version with the corresponding elements that are supported in the software. Example in the picture:

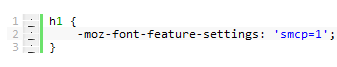
The recently released Firefox 4 supports all of the above OpenType features. Now you can enjoy these benefits in the following ways:

Microsoft has provided a list of the OpenType features it supports. Let's hope all other browsers follow suit.
We hope this article was informative for you! In the near future, all these problems are unlikely to be solved. We can only wait.
Source: smashingmagazine.com / go
Translation: ruseller.com / go
* All the materials presented on the site solely for acquaintance with nonprofit purposes.
Powered by SEOexpert.by.






