
Встраивание шрифтов посредством @font-face
Возможность встраивания любых шрифтов, которые вам нравятся на веб-сайты посредством @font-face, является дополнительным стилистическим приёмом, который предназначен для устранения монотонности обычных системных шрифтов. Это, безусловно, было бы слишком просто и скудно, если бы все пользовались только одним шрифтом. В этой статье мы поговорим как раз об этом.
Это краткое введение в @font-face позволит вам вникнуть в тему интеграции шрифтов посредством @font-face. Если вы хотите использовать какие-то особенные шрифты, то как раз тут вы поймёте, как их интегрировать на вашем сервере. В этой статье мы попытаемся перечислить всевозможные полезны сведения, которые касаются данной темы.
Форматы Web шрифтов
EOT, TTF, OTF, CFF, AFM, LWFN, FFIL, FON, PFM, PFB, WOFF, SVG, STD, PRO, XSF, и это далеко не всё. Наверное легче найти путь из джунглей, чем шрифт, который вам 100% подойдёт. Давайте взглянем на плюсы и минусы интеграции шрифтов.
TrueType
Этот формат был создан в далёком 1980 году в конкурсе Adobe's Type 1 для PostScript. Этот формат, основанный на новых технологиях, заменил множество других, которые использовались к этому времени. Microsoft начал использовать формат TrueType, и вскоре он стал стандартным системным шрифтом.
OpenType
Когда-то давно Microsoft и Adobe объединились, чтобы создать данный формат. Как ни странно, но он основан на формате TrueType, но в него встроены дополнительные элементы, такие как лигатуры, контекстные символы и т.д. Однако многие браузеры до сих пор не поддерживают данный формат. Существует две разные версии формата OpenType, основанные на разных технологиях. Если поподробнее то вот:
OpenType с контурами TrueType (OpenType TT) и OpenType с контурами PostScript (OpenType PS)

Шрифты, основанные на формате TrueType больше подходят для Web, и будет вообще клёво, если Microsoft решит все проблемы связанные с отображением. Структуры шрифтов TrueType и OpenType fonts очень схожи и поддерживаются в Safari 3.1 и выше, Firefox 3.5 и Opera 10 (и в новых версиях).
EOT
Internet Explorer поддерживает формат (EOT) начиная с 1990 года. В отличии от форматов TrueType и OpenType, он предоставляет следующие возможности:
- Шрифты EOT более компактны, чем OpenType, что является значительным преимуществом для Web.
- Шрифты EOT могут использоваться только в пределах домена. Это очень удобная вещь, т.к. помогает бороться за лицензированные права на шрифты.
Если вы хотите сконвертировать шрифт TTF в файл EOT, то можете воспользоваться инструментом EOTFast (бесплатный), доступный только для пользователей Windows.
WOFF
В отличии от EOT, формат WOFF отрекомендован знакомой вам организацией W3C, которая опубликовала первую версию WOFF в июле 2010.
На самом деле формат WOFF это новое скрещивание форматов TrueType и OpenType, что по сути не делает его новым.
WOFF использует алгоритм, который называется zlib, что позволяет значительно уменьшить вес файла, примерно на 40%. Более того, в этот шрифт можно добавлять мета данные, такие как лицензию и т.д. Однако такие данные не могут валидироваться браузерами.

Данный формат поддерживается браузером Firefox, начиная с версии 3.6, и Google Chrome, начиная с версии 5.0. Все остальные браузеры на данный момент производят все необходимые изменения для поддержки данного формата.
SVG
SVG шрифты содержат символические знаки в качестве стандартных SVG элементов и атрибутов, и представлены в качестве векторных изображений. Но как ни странно, это одна из слабых сторон данного формата. В то время как EOT, WOFF, PostScript и OpenType могут быть сжаты, данная операция не может быть применена к шрифтам формата SVG.
SVG шрифты — это не очень хорошая альтернатива для Web шрифтов, и iOS 4.2 — это первая версия Mobile Safari, которая поддерживает данный формат. Однако, данный формат является единственным, который вы можете использовать для iPhone и iPad, которые работают на iOS 4.2.
Инструмент Font Squirrel, может быть использован для конвертирования из одного формата в другой.

@font-face Революция
Свойство CSS3 @font-face предоставляет множество новых возможностей для Web дизайнеров.
Что касается типографии, Web находится далеко позади печати. К примеру: в печати, более «сгущённые» шрифты часто применяются для того, чтобы уместить больше символов на одной строке. Системные коллекции шрифтов, как правило содержат «конденсированные шрифты». К тому же различные компании не могут использовать собственные шрифты на своих сайтах. Вместо этого им приходится заменять их на стандартные шрифты, такие как Arial, которые настолько приелись, что это уже невозможно.
@font-face В далёком 1990
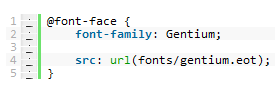
Идея использования любых шрифтов в вебе не так уж и нова. Netscape 4 и Internet Explorer 4 поддерживали @font-face ещё в начале 1990 года. Данное правило позволяет загрузить нужный нам шрифт на сервер и использовать его на Web странице следующим образом:

Эта техника буквально взорвала всё сообщество. Многие люди начали ей пользоваться, но на самом деле появились проблемы с отображением. Вместо того, чтобы развивать Web типографию, разработчики стали использовать стандартные системные шрифты.

Сейчас уже никто и не припомнит, что поддержка @font-face была убрана из спецификации CSS 2.1. Стандартные шрифты на всю катушку использовались в Web дизайне. Многие разработчики начали создавать из текста изображение или помещали красивые заголовки в Flash, для того, чтобы отобразить текст оформленный красивым шрифтом.
Со временем многие разработчики начали использовать векторные элементы, которые создаются средствами JavaScript. Typeface.js и Cufon предоставляют данную функциональность. Каждая из этих техник не совместима с поисковой оптимизацией и масштабированием.
Вторая попытка
Запуск Safari 3.1 от Apple дал новый старт Web шрифтам. Правило @font-face было немного обновлено. Данное изменение было введено из-за внедрения LCD мониторов, которые имеют высокое разрешение.
На платформах Mac OS X, данная функциональность активирована по умолчанию. Пользователям Windows она доступна через ClearType, который поддерживается в Windows Vista и Windows 7, но не в Windows XP. В Microsoft Office 2007 и 2010, Internet Explorer 7+ и Windows Live Messenger, ClearType включён по умолчанию вне зависимости от операционной системы.

Используем шрифты следующим образом:

Возникшие проблемы
Тут оказалось не всё так просто на первый взгляд. В интернет сообществе началось множество дебатов посвящённых лицензиям и авторским правам. Из-за этого количество людей, использующих данную фичу, резко сократилось.
Использование @font face Kit Generator
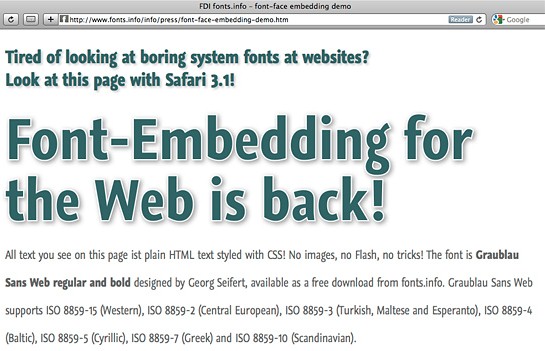
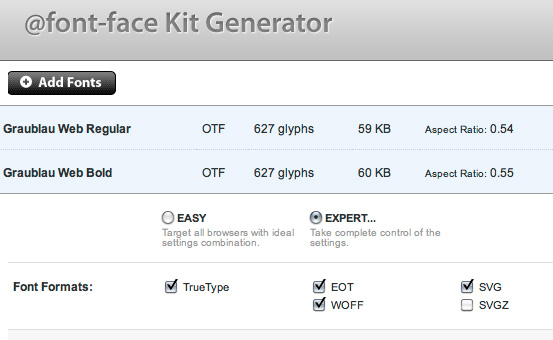
Для практического тестирования, вы можете скачать пакет на Graublau Sans Web. Этот пакет шрифтов содержит шрифты OpenType, основанные на PostScript, которые поддерживаются в Safari 3.1+, Firefox 3.5+ и Opera 10+. Для того чтобы добиться такого же функционала в Internet Explorer и исправить все недочёты отображения, вы можете воспользоваться @font-face Kit Generator. Кликните на кнопку "Add Fonts" и загрузите шрифт, который хотите использовать. Затем выберите пункт "Expert" для проверки необходимых опций, о которых мы поговорим подробнее:
Форматы шрифтов
Вся проблема в том, что вам необходимо активировать поддержку EOT для работы @font-face в Internet Explorer IE4 — IE8 (в IE9 RC, WOFF уже поддерживается). Шрифты SVG вам понадобятся только для Mobile Safari, которое стоит на iPhone и iPad iOS 4.2. Chrome и Opera с этим форматом знакомы. В качестве альтернативы SVG, вы можете использовать сжатую версию SVGZ, которая занимает намного меньше места. Однако она не поддерживается на iPhone, так что вам по любому придётся работать с SVG.
Создание формата TrueType активирует поддержку в Safari (начиная с версии 3.1), Firefox (3.5) и Opera (10). В будущем WOFF грозится стать стандартным форматом для Web шрифтов.

Рендеринг и прочие параметры
- Add Hinting: эта опция предназначена для улучшения отображения на Windows. Вы можете отключить её, если шрифты уже оптимизированы.
- WebOnly добавляет специфические модификации, которые позволяют браузерам использовать данные шрифты, но исключают установку шрифтов на операционную систему. Выбор этого параметра предотвращает нарушение авторских прав.
- Keep OT Features: шрифты OpenType могут хранить в себе ряд функций. Однако данные функции почти не поддерживаются современными браузерами.
- Remove Kerning: эта ещё одна возможность уменьшить размер файла. В том случае, если вы будете использовать данный шрифт внутри тега body, очень рекомендую выбрать данную опцию.
- Simplify Outlines: эта опция уменьшает качество отображения элементов шрифта.
- Build Cufon File — это не традиционная часть внедрения @font-face.
Дополнительные настройки
Дополнительные настройки предназначены для удаления всех лишних символов. Хотите того или нет, но тут всё зависит от шрифта, который вы выбрали. Некоторые шрифты могут содержать тысячи различных символов, которые никогда не будут использоваться.
Опция Basic Subsetting стоит по умолчанию для восточных Европейцев, которые используют шрифты основанные на MacRoman. Custom Subsetting позволяют пользователю определить, какие символы он будет использовать в файле. Если опция No Subsetting деактивирована, то шрифт просто сконвертируется в том виде, в котором он есть.
CSS-форматы
Вы можете выбрать три разные версии:
Fontspring syntax — это, возможно, самый простой вариант. Он может передать файл WOFF в IE9 и EOT в более раннюю версию IE. Он также будет работать на мобильных версиях браузеров и опирационках, таких как iOS и Android.
CSS Опции
Для манипулирования шрифтами, вы также можете использовать следующие CSS свойства: font-weight и font-style.
Данная опция будет работать, если шрифт содержит все стили, такие как обычный, курсив, жирный и жирный с курсивом.
Последняя по списку, но не по значению, — опция Base64 Encode, которая позволяет шрифту быть закодированным согласно base64. В результате, шрифт не появится как файл в пользовательском кэше.
Пример кода
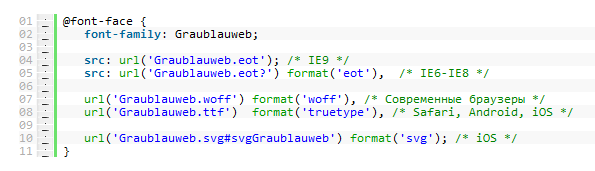
Данный код является примером использования CSS для внедрения @font-face:

Первые строки предназначены для браузеров IE9 и IE7 & IE8. А вот далее, EOT для Internet Explorer сопровождается вопросительным знаком. Это специальный приём применяется, чтобы сбить с толку IE для того, чтобы последующий текст он не принимал всерьёз.
Если вы обратили внимание, то некоторые подключения используют запись src для того, чтобы указать путь к файлу. SVG спецификация предоставляет специальный хэш тег для идентификационного номера. Это необходимо для файлов SVG, которые могут содержать несколько шрифтов. Однако @font-face generator может позаботиться о данных номерах и автоматически вставить их в CSS код.
Уменьшаем время загрузки страницы с большим количеством шрифтов
Благодаря использованию вышеперечисленных опций, вы можете сократить размер шрифта до 30-60 KB. Использование большого количества шрифтов на странице может привести к увеличению времени загрузки особенно для мобильных устройств.
Временное решение в Firefox
Большинство браузеров не отображают текст страницы до тех пор, пока шрифты полностью не импортированы. Однако Firefox отображает фон в обычном шрифте, потом снова его рендерит после того, как шрифт до конца загрузился. Зачастую данная техника приводит к нежелательному слайд эффекту. Web дизайнеры могут контролировать данный процесс благодаря Google Webfont Loader.
Встраивание шрифтов с вашего сервера
Для того чтобы использовать тот или иной шрифт в вашем дизайне, вам не обязательно иметь лицензию. Вы можете использовать уже лицензированные шрифты из ваших приложений и запихнуть их на ваш Web сервер.

Этому шрифту — да, этому — нет
Перед тем, как начать массово конвертировать обычные шрифты в веб шрифты, постарайтесь определить, можете ли вы это сделать согласно лицензионному соглашению. В общем случае, коммерческая лицензия не позволяет использовать шрифты из различных программ в каком-то другом месте. Таким образом, вы не сможете воспользоваться правилом @font-face.
В то же время, существует огромное количество шрифтов и сервисов специально для Web. Вы можете так же лицензировать свои собственные шрифты на сайте MyFonts.com.
Пока формат WOFF станет официальным стандартом, вы можете пользоваться данными техниками и сервисами, как многие другие разработчики.
Встраивание бесплатных шрифтов
К счастью, в интернете вы можете найти целую кучу бесплатных шрифтов, которые вы можете использовать для ваших сайтов. Список шрифтов, которые вы можете смело внедрить, можете найти на сайте webfonts.info.
Ещё одна огромнейшая коллекция находится на ресурсе Font Squirrel. Тут вы можете скачать целый набор шрифтов, которые в последствии необходимо будет сконвертировать благодаря @font-face Kit Generator.
Перед тем как скачать шрифт, убедитесь в том, что шрифт может быть сконвертирован для веба!

Советы и рекомендации
Сама идея использования различных шрифтов на веб страницах начала бурно развиваться последние два года. О таких темпах развития можно только мечтать. Однако до сих пор разработчикам приходится сталкивать с множеством проблем кроссбраузерного отображения. Все эти проблемы решатся, когда Web Open Font Format (WOFF) будет признан сообществом разработчиков как стандарт.

Другим препятствием, которое уже упоминалось ранее, является распространенность операционной системы Windows, в которой субпиксельный рендеринг отключен (либо по умолчанию в Windows XP или по предпочтению со стороны пользователя). По сравнению с системными шрифтами, большинство веб-шрифтов отображаются в низком качестве, из-за отсутствия субпиксельного рендеринга. Конечно же, со временем данная проблема будет решена, так как пользователи заменят старое оборудование и операционные системы. В то же время, Internet Explorer 9 работает с текстом процессором DirectWrite, что обеспечивает значительно более совершенную обработку.
Использование веб-шрифтов в вашем дизайне требует тщательного тестирования, так как на различных браузерах и платформах результат может быть прямо противоположный. Если экран имеет низкое разрешение, и отсутствует поддержка субпиксельного рендеринга, то отображение будет искажено или будет вовсе отсутствовать. Самый простой способ решения данной проблемы - это чтобы все сменили железо и операционки! Но этого же не будет) Конечно, вы можете использовать JavaScript, для того чтобы узнать о поддержке субпиксельного рендеринга.
Отображение текста
Даже если некоторые веб макеты приближаются по сложности к макетам из печати (благодаря богатым наборам вложенных шрифтов), есть еще большая проблема: браузеры автоматически не расставляют переносы. Особенно в языках, где существует много длинных слов (например, немецкий), что плохо сказывается на читаемости текста.
Но это дело можно подправить при помощи JavaScript client-side hyphenation, который был разработан phpHyphenator. Но и с этим инструментом могут возникнуть проблемы интеграции в браузере, но в будущем, думаю, и это будет решено.
Фишки OpenType
Тут есть и обратная сторона медали. Дело в том, что такие программы как InDesign и QuarkXPress 7+, не поддерживают типографических стандартов OpenType.

Функции и опции OpenType позволяют развивать этот формат, для того чтобы он мог иметь больше возможностей. Если приложение поддерживает данные фишки, то некоторые символы могут быть автоматически заменены.

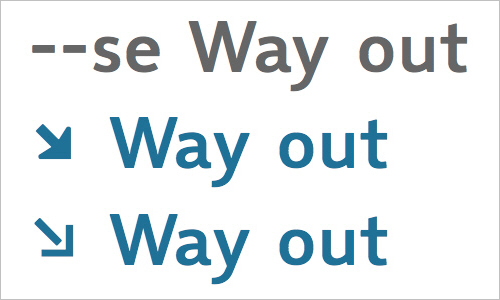
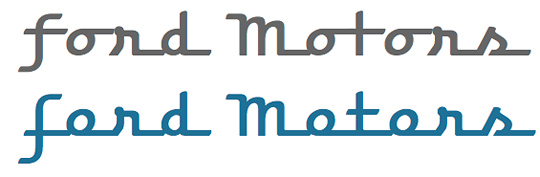
Некоторые шрифты могут быть использованы только при наличии поддержки OpenType. Всеобъемлющей OpenType может содержать глифы и другие элементы. С помощью функции OpenType, базовая версия будет заменена версией с соответствующими элементам, которые поддерживаются в софтине. Пример на рисунке:

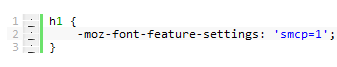
Недавно вышедший Firefox 4 поддерживает все вышеперечисленные фишки OpenType. Теперь вы можете пользоваться данными преимуществами следующим образом:

Microsoft предоставила список возможностей OpenType, которые поддерживает. Будем надеяться, что все остальные браузеры последуют их примеру.
Надеемся, эта статья была для вас познавательна! В скором времени все эти проблемы навряд ли решатся. Нам остаётся только ждать.
Источник: smashingmagazine.com / перейти
Перевод: ruseller.com / перейти
* Все материалы представлены на сайте исключительно для ознакомления без целей коммерческого использования.






