
Как использовать свой шрифт на сайте
CSS 3 маячит на горизонте и все веб мастера изнывают в ожидании. Благодаря последним обновлениям браузеров разработчики начали получать в свои руки замечательные свойства, которые экономят рабочее время (например, @font-face). К сожалению использование данных свойств ограничено очень маленьким количеством пользователей. Как минимум в следующем году, а скорее всего и еще несколько лет, придется продолжать использовать альтернативы Flash и JavaScript при встраивании шрифтов.
К счастью, новый претендент Cufon делает процесс невероятно простым. В чем же заключается секрет? В отличие от Flash он использует смесь графических примитивов и VML для вывода шрифта. Весь процесс занимает несколько минут. В данном уроке будет продемонстрировано, как использовать любой шрифт, какой пожелаете, в ваших веб приложениях.
Плюсы
- Работает быстро!
- В 100 раз проще чем siFR.
- Подготовка к работе занимает несколько минут.
- Не зависит от серверных языков в отличие от FLIR.
Минусы
- Зависит от Javascript. При отключении будут использоваться шрифты по умолчанию.
- Текст нельзя выделить.
- Нельзя использовать состояние hover для конвертированных элементов.
Шаг 1: Загружаем Cufon

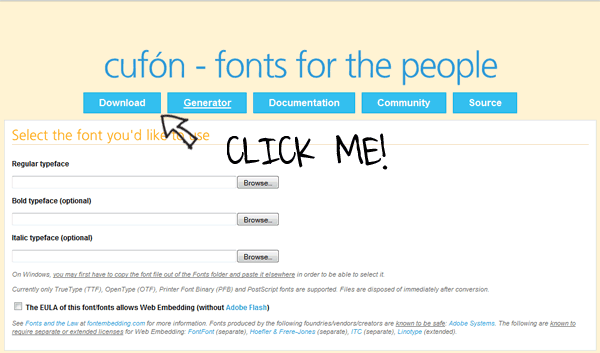
Заходим на сайт Cufon и жмем правую клавишу мыши на кнопке "Download" наверху. Выбираем "Save-As" ("Сохранить как") и сохраняем файл на рабочем столе.
Шаг 2: Конвертируем шрифт

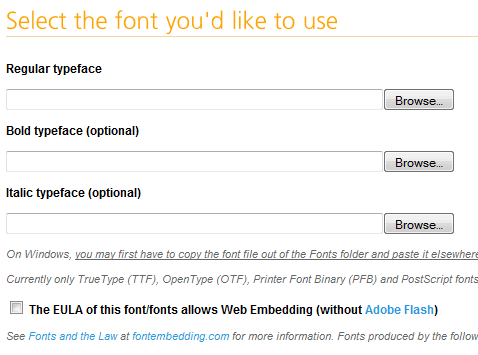
Для того, чтобы все работало, нам нужно использовать утилиту конвертирования шрифта на сайте. В качестве альтернативы можно загрузить исходный код и конвертировать шрифты локально. В качестве демонстрации был конвертирован абсолютно идиотский шрифт "Jokerman" (без поддержки русского языка). Примечание для пользователей Windows: может потребоваться копирование шрифта из папки "FONT" на рабочий стол, чтобы функция работала нормально.
Если хочется, можно также загрузить файлы курсивного и жирного начертания.

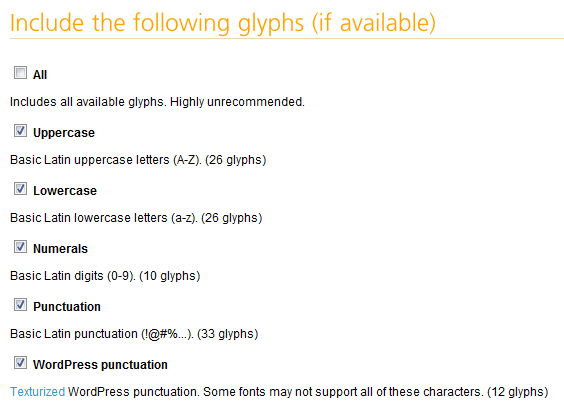
Шаг 2b
Затем, вы должны выбрать, какие начертания символов должны быть включены. Не надо торопиться и выбирать "CHOOSE ALL". В этом случае размер файла JS существенно увеличится.

Шаг 2c
Cufon позволяет назначить специфический url для вашего файла, чтобы усилить безопасность. Очень важно, чтобы у вас были подходящие права для использования шрифта.
Вы можете оставить две последние секции со значениями по умолчанию. Принимайте соглашение и нажимайте "Let's Do This". Затем вам будет предложено сохранить сгенерированный скрипт. Сохраните его на рабочий стол.

Шаг 3

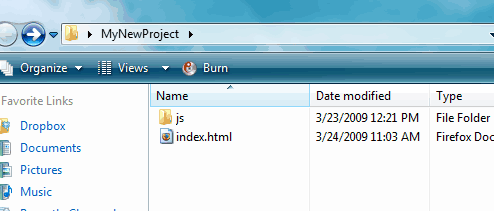
Следующий шаг предназначен для подготовки нашего проекта. Создаем новую папку на рабочем столе, добавляем файл index.html, и перетаскиваем в нее два Javascript.
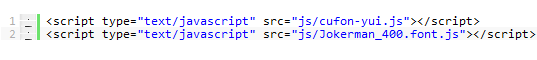
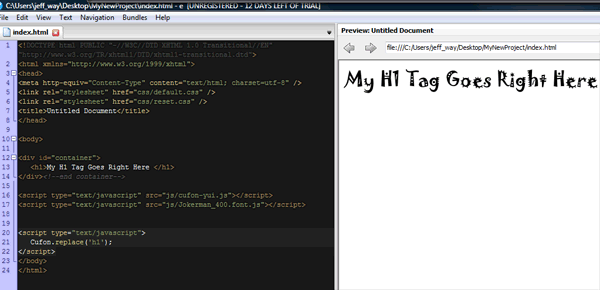
Открываем index.html для редактирования, добавляем основные теги HTML и ссылки на два Javascript файла.

Вызываем скрипт
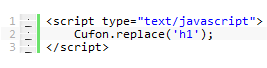
Теперь нужно решить, какой текст будет заменяться. Давайте заменим шрифт по умолчанию во всех тегах H1 на Jokerman.

При вызове метода replace можно добавить строку с именем тега, который нужно заменять. Сохраняем файл и смотрим его в браузере.

Шаг 3b
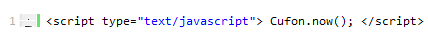
Как обычно IE нуждается в специальных плясках с бубном. Если вы загрузите страницу в IE, то сможете заметить небольшую задержку перед тем, как шрифт будет нарисован. Чтобы выправить дефект нужно просто добавить:

Шаг 4
Представим, что вы хотите получить дополнительный контроль над вашим селектором. Например, вы не хотите изменять ВСЕ теги H1, а только те, которые находятся в заголовке документа. Cufon не имеет своего собственного встроенного механизма селекторов. Данная опция была опущена, чтобы сохранить размер файла как можно меньшим. С первого взгляда это может показаться недостатком, но на самом деле это чудесная идея. Учитывая вездесущность рабочих сред Javascript это помогает избежать дублирования. Рассмотрим два метода для выделения специфических элементов.
Метод 1: Javascript
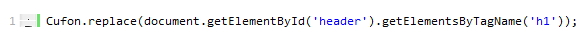
Просто используйте:

Выше приведенный код делает следующее: берет элемент с id "header", затем находит все теги H1 в нем и заменяет их надписями с новым шрифтом.
Метод 2: jQuery
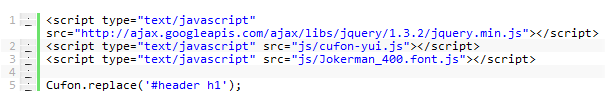
Для использования механизма селекторов jQuery нам нужно только загрузить jQuery до Cufon.

Проще простого! Помните, что jQuery ДОЛЖЕН загружаться ДО Cufon, чтобы метод работал.
Готово
Верите вы или нет, но мы закончили! Всего лишь несколько строк простого кода дает вам возможность использовать любой шрифт. Остается только убедиться в соблюдении авторских прав.
Источник: net.tutsplus.com / перейти
Перевод: ruseller.com / перейти
* Все материалы представлены на сайте исключительно для ознакомления без целей коммерческого использования.






